ブラウザ比較まとめ☆長所と短所を徹底検証♪
※この記事は古い内容を含んでいます。現在はブラウザのシェアも変わっています。
ウェブサイトのフッター等に、正常動作検証済みのブラウザとバージョンを記述してあるのを見かけることがあると思います。ここに書いてあるバージョン以降であれば、正常に(デザイナーの意図通りに)サイトを表示でき、動画再生や画像表示も問題ないということです。
デザイン、レイアウトに関する互換性の問題で難しいのは、ブラウザ毎に微妙なズレのあるCSS(スタイルシート)の解釈です。また、他にも動作の互換性ではJavaScriptやFlash等も深く関わっています。
この記事では、わたしが推奨・非推奨とするブラウザと、その理由について詳細にまとめてみました。
動作検証済みブラウザ
下記のブラウザについては、わたしが実際にこのサイトを表示、動画再生などして正常に動作することを確認しています。
※書いてあるバージョンは古いものになっていますが、これは「最低限このバージョンであれば大丈夫」という意味であり、実際にお使いになるブラウザは常に最新バージョンを利用してください。
古いブラウザを使い続けたり、アップデート通知を無視することは、セキュリティ的にとっても危険です。
- Microsoft Internet Explorer 8 以上
- Mozilla Firefox 3 以上
- Google Chrome 6 以上
- Apple Safari 4 以上 ※iOS採用デバイス(iPhone, iPad, iPod)を含む
- Opera 9 以上
- モバイル端末(いわゆるガラケー)
後述の通り、ほとんどのユーザーがWindows版のInternet ExplorerかFirefoxをお使いですので、バージョンアップを怠ってさえいなければ表示、動画再生ともに問題はないはずです。
当サイト閲覧者の傾向
当サイトでは、Google Analyticsによるアクセス統計を利用しています。主に日々のアクセス数を参考にしてリニューアル前後の効果を検証したり、今後のコンテンツを作成する指標にしています。
ここでは Google Analytics の機能にある使用環境の統計をご紹介します。
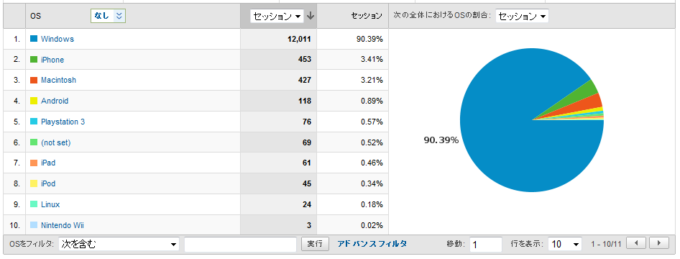
使用しているOS
まずは使用環境、つまりOSの統計からです。
ご覧の通り、9割以上の方がWindowsを使っていることがわかります。やっぱり常用環境としては圧倒的なシェアですね。
MacよりiPhoneの方が多いというのも興味深い結果でした。わたしを含め、デザイン分野等のお仕事でMacを使っていても、プライベートなネット利用はWindowsやスマートフォンから、ということが多いことが見て取れます。
※Mac では MHF もできませんしね!(;・∀・)
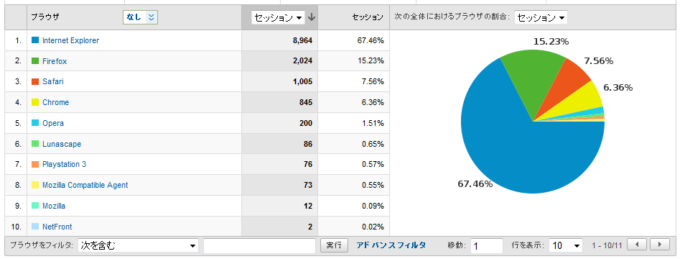
使用しているブラウザ
次にOSを問わず、どのブラウザを利用しているかの統計です。
最近はシェアの変動が色々と取り沙汰されていますが、やっぱりInternet Explorerの圧倒的なシェアは相変わらずです。 Windowsに標準でインストールされているわけですからね。
初心者さんは他のブラウザを知らない方のほかに、新しいソフトウェアのインストールを毛嫌いするという方も多く、またバッティング(同種のソフトウェアが混在することによって希に起こる不具合)を気にされている方も多いんじゃないでしょうか。
ともかく、Internet ExplorerとFirefoxが8割以上を占めていて、その他は大きく引き離されているとういう現状がわかります。
※三番手の Safari もそれなりのシェアがありますが、これはパソコンではなくiOS採用デバイス(iPhone, iPad, iPod)も含まれることが大きな要因となっていると推測できます。パソコンでの利用者に限るなら、Chrome の方がシェアは上回っているんじゃないでしょうか。
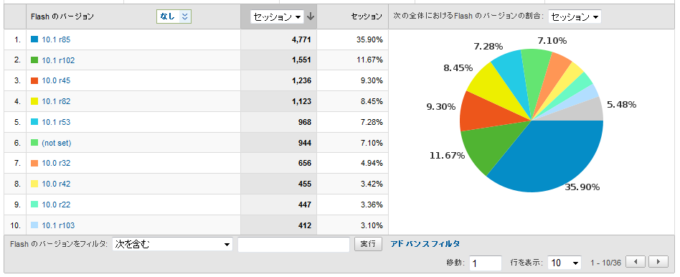
インストールされているFlashのバージョン
大切なのに意外と見落とされがちなのが、Flash(Adobe Flash Plyaer)のバージョンです。
やっぱり、かなりのバラつきがあります。ブラウザやセキュリティ関連のソフトウェアはアップデートしても、Flash Playerのアップデートは忘れがち、というか最新バージョンが発表された際の情報が少ないですもんね。
新しいバージョンでは動画再生時の負荷を減らすための機能も備わっていますし、たびたびバグも発見されていますので、ぜひ最新バージョンをインストールしてください。
Apple問題:iOSはFlashに非対応!
iPhone、iPad、iPodといったiOS採用デバイスは、Adobe Flashにまったく対応していません。Appleのトップである故ジョブズさん曰く「スマートフォンにFlashは重すぎて問題が多く、HTML5で同じことができるからそっちに移行すべきだ」とのことです。
この点について、AppleとAdobeはずっと前からケンカしてます(;・∀・)
世の中のエンドユーザーたちがiOSでFlash Playerが動作することを望んでいるのは、誰の目にも明らかです。Flash使ってるサイトなんてそこらじゅうにあるんだし、広告バナーだってFlash使いまくってるんだし、みんなに迷惑でしょ…。
Flash非対応問題で困ったAdobeサイドは、色々と工夫してiOSでもFlashの代替となるような仕組みをつくったり、ソフトウェアまで制作したりして譲歩しているのに、これまたAppleが「そんなのだめ」と突っぱねたりして、もう子供のケンカ状態です。というか子供なのはApple側だけですけどw
なお当サイトではiOSでアクセスした場合は処理を振り分けて、Flashを使わずiOSのYouTubeアプリが起動するようにしてあるため動画再生に問題はありません。携帯電話でのアクセスの場合はさらに表示そのものを別物にしてあり、古い携帯でも動画を分割再生できるようにしてあります。
でも実は抜け道があったりして
iOSには「JailBreak」という、いわば裏技があります。「JB」と略されることも多く、日本語圏では「脱獄」と呼ばれることも多いです。逆に、JBしていない iOSデバイスを「入獄」状態と表現したりもします。
Appleは昔からの体質で、「世界標準がどうであれ、うちは断固としてこの道を進む」的なところがあります。これは権利関係でも面倒なことになっていて、アプリ開発者にとっても「アレやっちゃだめ」、「コレやっちゃだめ」と色々うるさかったりします。
このワガママに従い、素直にAppleの許可する機能だけを使っている状態が「入獄」、規制を技術的に解除して、様々な便利機能やアプリを利用可能にするのが「脱獄」です。
ブログの性質上、ここではJBに関する詳しいことは書きませんが、知りたい方は「iPhone JB」とかでググってみてください。注意事項もたくさんあるので情報収集は入念に!
というわけでJBすると、「Frash」というJBアプリを使ってFlash Playerを擬似的に、そこそこ使える状態にすることが可能となります。再現性は、完璧というには程遠い状態なので過度な期待は禁物です。
なおこのFrashも、JB自体と同様の理由から、詳しくは「iPhone JB Frash」とかで Google 先生にお尋ねください(;・∀・)
ブラウザのレンダリングエンジンについて
各ブラウザは、その中核となる「レンダリングエンジン」によってウェブサイトの表示を行うようになっています。
レンダリングエンジンは、ウェブサイトをOS・ブラウザの違いを問わず「なるべく」同じように表示できるように設計されていて、たいていはどのブラウザを使っても「だいたい」同じように表示される仕組みになっています。
ウェブデザイナーの頭を悩ませるのは、このレンダリングエンジンの違いによってCSS等の解釈にズレがあり、多くのブラウザをサポートするためにはものすっごい労力を強いられる点です。
最も多いパターンは、他の多くのブラウザでは正常に表示されるのに、Internet Explorerだけ制作者の意図通りに表示されないという事態です。こういう場合、デザイナーは「CSSハック」という特殊で難解なテクニックを駆使し、ブラウザ毎に細部の調整を行う必要があります。
ていうかInternet Explorerにはいつも苦労させられます。ほんとに勘弁して(;´д`)
主なレンダリングエンジン
レンダリングエンジンにはたくさんの種類があり、ブラウザによって採用しているエンジンが異なります。
- Trident(IEコンポーネント):Internet Explorer、派生ブラウザ(Sleipnir等)
- Gecko:Firefox、及び派生ブラウザ(SleipnirのGeckoモードや過去のNetScape等)
- WebKit:Chrome、Safari、派生ブラウザ(iPhoneやiPad等のiOSデバイスを含む)
- Presto:Opera、派生ブラウザ(Nintendo DSやWii)
- モバイルブラウザ:各社の携帯電話(いわゆるガラケー)
他にもJava製ブラウザや、Linux等のコンソール上で利用されるテキストブラウザ等もありますが、実情では上記のうちどれか、特にパソコンでは上位3つの何れかを使用している方がほとんどです。
2chブラウザのように、表示部分だけ内部的にIEコンポーネントを使用していることもあります。
モバイルブラウザは、もう考えるのも嫌なくらいバラバラですw
レンダリングエンジンの特性
各レンダリングエンジンは方向性の違いもあり、単純に「どれが優れている」とは言い難いのですが、ブラウザというソフトウェアの性質上、「シェア」が特に重要であることは言うまでもありません。
AさんやBさんにはこう見えるのに、Cさんだけは同じように見えない(あるいは表示されない)というのでは困ったことになるからです。
この点で、IEコンポーネント(というかInternet Explorer)は困った存在です…。
他に、とりわけ最近話題にのぼることが多いのは、レンダリングスピードです。レンダリングエンジンによって、ウェブページの表示速度に差がありますし、特に最近では当然のように様々なサイトで多用されている JavaScriptの解釈・実行にも大きな開きがあったりします。
どのブラウザもバージョンアップを重ねるたびに表示速度やCSS解釈の標準化が改善されています。最近ではInternet Explorer 9 beta、Firefox 4 beta、Google Chrome最新版が、お互いライバルを意識していて競争が激化しています。
でも重要なのはレンダリング速度ではない、というのがわたしの持論です。だってベンチマークでコンマ何秒違うとか言われても、体感的にはあんまりわかんないし、得手不得手もあるわけですし。
最も重要なのはレンダリングエンジンの速度ではなく、ウェブ標準への忠実性と、ブラウザ自体が持つ機能性だと思います。多くの方が常用するソフトウェアなんですから、「使い勝手がよいかどうか」に重きを置くのは当然ではないでしょうか。
各ブラウザの長所と短所
主要なタブブラウザの長所、短所についてまとめてみます。他にも色々あるでしょうが、エンドユーザーが直接感じられる項目だけにしぼってみました。
| Microsoft Internet Explorer |
長所 | ・ Windowsに標準でインストールされている ・ ユーザー数が圧倒的に多い ・ 起動等、動作は割と速い |
|---|---|---|
| 短所 | ・ CSSの解釈が超ダメダメすぎてもう本当にダメダメ ・ アドオンによる拡張性能が際立って低い ・ 前回終了時のタブセッションを復元できない ・ タブをたくさん開くとメモリ消費量がどんどん増加 ・ カラーマネージメントに非対応 (後述) ・ 基本的にWindowsユーザー専用 ・ 他ブラウザと併用すると一部ツールバーの挙動が変 |
|
| Mozilla Firefox | 長所 | ・ アドオンによる拡張性能が突出して優れている ・ Greasemonkeyによる独自拡張が死ぬほど便利 ・ 独自にカバーできる機能が多く他ソフトに頼る場面が少ない ・ 様々なOSで動作し、環境設定の共有も可能 ・ 個人の好みに合わせ、非常に細かいカスタマイズが可能 ・ CSS解釈等、Web標準への対応がよい ・ 元となったNetscapeはそもそもウェブブラウザの元祖 ・ カラーマネージメントに対応している (後述) |
| 短所 | ・ 起動は遅め (アドオンの入れすぎに注意) ・ メモリ消費量は多め (カスタマイズで対策可能) ・ 多数のタブを開き続けていると、たまにだんだん重くなる |
|
| Google Chrome | 長所 | ・ 拡張機能はそこそこに充実している ・ FirefoxのGreasemonkeyにも一部対応している ・ 起動も描画も速い ・ CSS解釈等、Web標準への対応はまずまず ・ Google関連サービスとの親和性が高い ・ デベロッパーツールが素敵に便利、かつ見やすい |
| 短所 | ・ 拡張性能やカスタマイズ性がFirefoxに比べると弱い ・ 暗号化サイト等、拡張機能が使えないケースがある ・ タブセッションが独立しているためメモリ消費量は多い ・ デフォルトだとフィード購読の挙動が変 ・ カラーマネージメントに非対応 (後述) ・ WebKit特有の相性問題がたまにある |
|
| Apple Safari | 長所 | ・ MacやiOSに標準でインストールされている ・ CSS解釈等、Web標準への対応はまずまず ・ 起動や動作はそこそこに速い ・ カラーマネージメントに対応している (後述) |
| 短所 | ・ 拡張性能やカスタマイズ性はかなり弱い ・ WebKit特有の相性問題がたまにある ・ 他のブラウザに比べ、特に秀でた優位点がない ・ ユーザーインターフェースが独特 |
|
| Opera | 長所 | ・ 一通りの主要機能は拡張なしで設定できる ・ CSS解釈等、Web標準への対応はまずまず ・ データ圧縮による高速表示が可能 ・ Google提唱のWebM等、最新技術への対応が積極的 |
| 短所 | ・ 他のブラウザに比べ、シェアが低い ・ ウリである高速動作が体感であまりわからない ・ カラーマネージメントに非対応 (後述) ・ 他のブラウザに比べ、特に秀でた優位点がない ・ ユーザーインターフェースが独特、というかJavaの香り |
※2010.11.22:Operaを追記、及びいくつか加筆しました。
※2013.08.08:Safariがカラーマネジメントに対応している旨を追記しました。
長所が多く強力なFirefoxが一番のおすすめですが、これをより細かく解説してみます。
Firefoxの優位性1:Web標準への対応度の高さ
これはデザイン・レイアウトを「制作者の意図通り」に表示できるか否かという問題で、ウェブブラウザとして最も重要な部分です。
FirefoxのレンダリングエンジンであるGeckoは、Web標準として規定されているHTMLやCSSへの対応がきちんとしており、規格通りのHTMLやCSSを記述すれば、期待した通りの表示結果になることが多い優れものです。
ChromeやSafariが採用しているレンダリングエンジンのWebKitもこの点では負けず劣らずなのですが、非常に古くから(というかWebの黎明期から)台頭しているGeckoに対して、完全な再現を実現しているかというと、ちょっぴり解釈が異なる点があります。
※本当に細かい話になりますが、Firefoxでは正しく表示されるのに、WebKit採用ブラウザだと左端が1ピクセルだけズレるとか、そういうレベルでの未成熟さがあります。
Internet Explorerに至っては、どうしようもないくらいにヘボヘボです。もう無理。
Web標準に則っていない部分が多すぎて、制作者の意図通りの表示ができず、他のブラウザとは見た目が異なるサイトがたくさんあります。
ウェブデザイナー的な視点から、現状で最も信頼できるブラウザはFirefoxです。
※追記:紆余曲折を経て、現在は進化したChromeをメインに、Firefoxを表示確認に使ってます。
Firefoxの優位性2:拡張性とカスタマイズ性
Firefoxが持つ最大の特長が「アドオン」による機能拡張です。FlashやAcrobat等、他社規格に対応させるための「プラグイン」とは別物です。
ブラウザの機能自体を拡張したり、他のブラウザでは別のソフトウェアと連携する必要がある処理を、Firefoxだけで済ませることができるようになったりします。
セキュリティ関連とか、タブの挙動変更とか、マウスジェスチャーとか、動画や画像のリスト化やダウンロードとか、2chブラウザ化とか、Torrentクライアントとか、ページの表示自体を変更して機能追加もしてしまう GreaseMonkeyとか、様々な自動処理とか、デザイナーに役立つデバッグ的なものまで、とにかく「ブラウザ上でできたらな~」と思える機能はほぼアドオンで実現できちゃいます。
これをパクッ…参考にしたChromeの「拡張機能」も似たようなことができますし、Firefox のアドオンから移植されたものも増えてきていますが、動作に制約があったり、Firefoxでしか実現不可能な機能もあったり、そもそも拡張機能のバリエーションが少ないこともあり、追いついているとは言えない状態です。
定番アドオンやお気に入りアドオンを紹介しているサイトもたくさんありますし、公式のアドオンサイトも非常に見やすくできており、とりあえず人気のアドオンをぽんぽんインストールし、気に入らなかったらアンインストールという楽しみ方もアリです。
また、アドレス欄に「about:config」と入力すると、Firefox自体の挙動を細かく変更できたりします。よくあるパターンとしては、メモリ消費量の制限やキャッシュの設定、そしてマウスホイール時のスクロール速度の変更なんかに使われます。
とにかくかゆいところに手が届く、かゆくないところにまで届いちゃうのがFirefoxです。
Firefoxの優位性3:カラーマネジメントへの対応
これは知らない方も多いかと思いますが、PCにおける「色の管理」は様々な問題を抱えています。
そもそも自然界に存在する「すべての色」を現在のモニタで表現することは不可能なので、「ここからここまでの範囲の色をこういう規則に則ってこう表示しましょう」という国際基準が何種類もあり、ICCプロファイルという仕組みでなるべく統一しようということになっています。
モニタ表示用、印刷用、読み取り用でもそれぞれ異なりますし、機器毎に対応しているICCプロファイルもまちまちです。
これを忠実に再現できるかどうかは、OSやソフトウェアがカラーマネジメントに対応しているかどうか、またその対応の度合いによって大きく異なります。
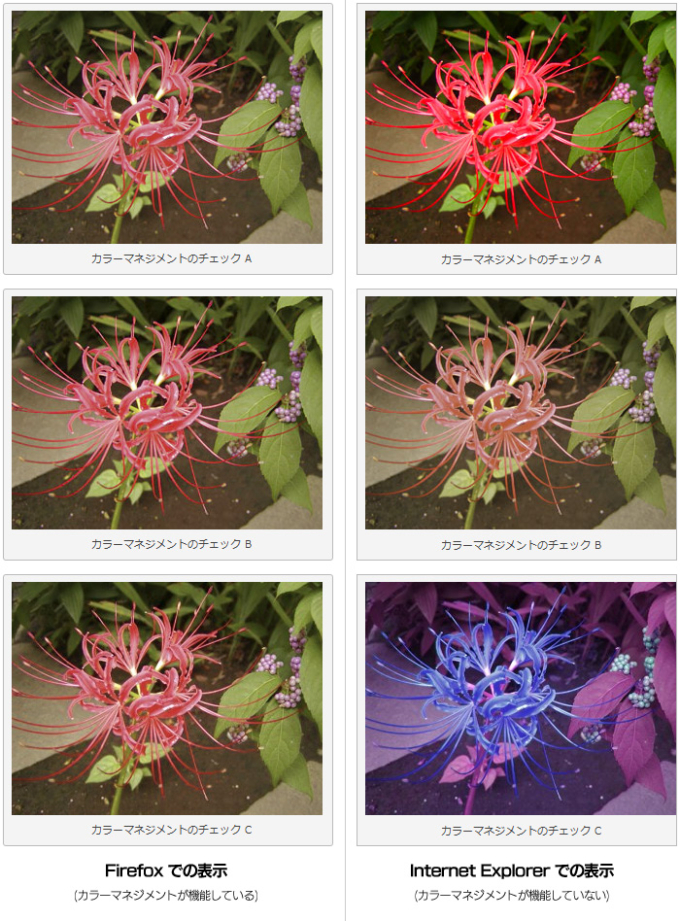
試しにこのページを色々なブラウザで開いたり、以下の画像をダウンロードして複数の画像ビューアで確認してみてください。

カラーマネジメントのチェック A

カラーマネジメントのチェック B

カラーマネジメントのチェック C
これはICC(インターナショナル・カラー・コンソーシアム) / 国際色協会も行っている有名なテストです。(画像はmiyahan.com様のカラーマネジメント解説ページより拝借しました)
すべての画像が同じ色合いに見える場合、カラーマネジメントがしっかり機能している証拠です。
逆に、各画像がバラバラの色合いになっている場合、カラーマネジメントが機能しておらず、正しい色の表現ができていないことになります。
以下は、カラーマネジメントに対応している場合としていない場合の表示例です。
左のFirefoxでの表示例ではすべての画像が同じ色合いで表示されていますが、右のInternet Explorerではバラバラです。Chrome、Safari での表示も右側のようになります。正しく表示してくれるのはFirefoxだけ(※)です。
※2013.08.14 追記:現在は様々なブラウザがカラーマネジメントに対応しています。
ただしMacの場合、どのブラウザや画像ビューアを使っても同じ色合いに見えるはずです。なぜなら、MacはOSレベルでカラーマネジメントに対応しているためで、ソフトウェアが何であろうと必ず同じ色に見えるようにOS側で正しい解釈をしてくれるからです。
Windowsはカラーマネジメントへの対応がいい加減なので、自分のモニタで見ている色が他の人も同じ色に見えているかどうかはソフトウェア次第、かつモニタ次第、そして設定次第です。
このへんをちゃんと吸収して処理してくれるMacが、昔からデザインや印刷等の分野で標準的に使われることが多いのも頷けます。
ブラウザ比較・総括
もう結論は出ていますが、わたしとしては現状Firefox以外をおすすめすることはできません。
Internet Explorerはユーザー数が多く情報も多いのですが、Firefoxと比べてコレといった優位点がなく、使い勝手の面での短所の方が目立ちます。
ChromeやSafariも然りです。前述した通り、ちょっとぐらい速くても喜ぶのはベンチマーカーさんくらいじゃないでしょうか。ファッショナブルですけどw
唯一、長時間起動し続けていると重くなったり、たまに不安定にすらなるという問題だけは何とかしてほしいものですが、ここは次期バージョンのFirefox 4に期待したいところです。改善されているようですよ!
というわけで、Firefoxを試してみたくなった方はぜひダウンロードしてカスタマイズに挑戦してみましょう(*´∀`)ノ♪























ディスカッション
コメント一覧
各ブラウザの長所と短所にOperaがないけど何故なのか。
ごめんなさい、シェアの低さから除外していましたが、追記しておきました。
環境によって違うのでしょうが、数十のタブを開いてメモリ使用量を比較したことが以前あって、そのとき使用量が最も少ないのはFirefoxでしたよ。
どこかのブログでも比較されているのを見たことがありますが、そこでもFirefoxが最も少ない結果だったと記憶しています。
そうですね、環境や使い方にもよると思います。
試しに計測してみたところ、10個のタブを開いた状態で下記のようになりました。
・ Internet Explorer 8: 497,736KB
・ Firefox 3 :681,652KB
思うに、Firefox は利用しているアドオンの種類や量も関係しているのかと。
Firefox はたまに再起動しないと、どんどんメモリを浸食して目に見えて重くなる
ので、メモリ利用量が増えると再起動を促すアドオンがあるくらいですし(;・∀・)
これはバックグラウンドタブの処理や、セッションの保存に sqlite を利用している
ことも原因となっているので、ベータテスト中の次期バージョン、Firefox 4では
改善されてきているようです。
次期バージョンに期待大!です(*´∀`)
自分もIEの動作が嫌で、数年前に火ギツネ君に乗り換えました。サクサク動いてかなりいいです♪ですが、アドオンは、EchofonとPelsonasしか入手していないので、火ギツネ君の性能を活かしきれていない気がします。なので、もしよろしければ、おすすめのアドオンとか教えてもらえますか?
Firefox 4 が本当に待ち遠しいですよね(*´∀`)ノ
おすすめのアドオンや、GreaseMonkey スクリプトはいっぱいありますよ♪
最近は動画の更新を全然してないので、さすがに次は動画でいくつもりですが、
機会 (とやる気) があれば、特集してみたいと思いますw
Chrome派ですかね・・
今もChromeで見ていますから。
とにかく早いので大好きですw
ただ、カラーマネジメントについては初耳でした。
情報ありがとうございましたm(_ _)m
Chrome は速いですね~。
わたしも機能面で Firefox に追いついたら乗り換えるかもw
カラーマネジメントの件は、もちろん Firefox が優れているという見方もありますが
それ以前に Windows がバカちんなんですよね(;・∀・)
なーるほど~
またまたまたにっしーでーすw
これは俺も初耳っすね・・・。
各プラウザに長所と短所があるところ・・・。(そっち!!?)
情報ありがとうございました~d(>ω<)
PS:顔文字一応得意ですww(関係ない・・・?)
わたしがメインで Firefox を使ってるので、それを基準に他の長所・短所を
書いてる感じになってます。
書くほどに、いかに Firefox が優れているかを再認識できました(*´∀`)♪
MHFは猟団に入るとチャット多めなので、顔文字は必須ですw
うちはこれで、YOUTUBE特に問題ないじぇ。
セッションエラーもファイル欠損も無し。
Mac OS 10.6.5
Safari 5.0.2
Flash 10,1,102,64
オペラの短所ワロタwww
> ウリである高速動作が体感であまりわからない
このコメント、なぜかAkismetにSPAM判定されてました(;・∀・)
れんさん、どこかで悪いことしたの?w
Flash問題が発生してるのは1台だけなんですけど、ググってみると同じ症状
の方もいるようなので一応注意事項として書いておきました。
Operaさん、iPhone版もちょっと期待はずれだったので酷評ですw
大作ご苦労さま。
Sleipnirで大満足のおいらっていったい…
Netscape懐かしいですね。昔はあのブックマークが1枚のHTML?で出力されるのが好きでよく使ってました。
FireFox使ってみよかなぁ
わたしもIEが6だった頃は Sleipnir を愛用してました(*´∀`)ノ
でもIE7でタブブラウザになったり、Firefox が公開されたりしたことで、
さようならしました♪
思えば、GUIでのブラウザはネスケが元祖だったんですよね。しかも有料w
Firefox は最初に満足いくようにカスタマイズするまでが大変ですけど、
使いやすさは保証しますよ!(σ*´∀`)
時々サイト、動画共に拝見してます。
それにしても…凄い分析ですねw
かなり説得力があります。
私は、色々なブラウザを使い回してて結局”IE”へ戻ってきました。
確かにFirefoxが完成度高く、長い時期使ってたと思います。
でも、以前のFirefoxはカスタマイズしないとあまり使い物にならなかった(私の場合)ので
ノーマル状態でそこそこ使える”IE”に戻ってきました。(他のブラウザはシックリこなかった)
現在は、IE9betaです。
最近のアップデート(?)で、32bit版がバグが多く、64bit版で安定している
と言うおかしな状況になってます。(これが正常なのかもしれないが)
前は逆だったんですがね。
ありがとうございます♪(*´∀`)ノ
IEのユーザー数は本当に圧倒的ですね~。
カスタマイズなしだと、とても無難な操作感なのでいいですよね。
※Firefox は、カスタマイズをがんばること前提でおすすめしてます(;・∀・)
Microsotとしては、IE9は64bit完全移行への足がかり作品なんでしょうね。
わたしはFirefox 4 betaも使ってますが、プラグインの64bit化が楽しみです♪
情報ありがとうございます
ブラウザ選びの参考にさせて頂きます><
ちなみに今は Sleipnir というのを使ってるのですが
みおさん的にはこれどうおもいますか?
…知らないかな?w
Sleipnirは、IE6時代に愛用してましたよ(*´∀`)ノ
完成度の高いタブブラウザだと思います。
レンダリングエンジンはIEコンポーネントとGeckoですね。
今でも拡張性の面でIEには勝っていますが、Firefoxと比べると一世代前のブラウザ
かな~と感じてしまうかな(;´∀`)
はじめまして
とっても参考になる web サイトですね.
カラーマネジメントのとこが特に.
あんまりこの手の話題は見ませんものね.
ちなみに, ブラウザは
IE7 に 1 票,
Sleipnir に 3 票,
Firefox に 3 票,
Opera に 5 票,
です.使い勝手と気持ちの入り方です.
はじめまして(*´∀`)ノ
WindowsとMacでユーザー層が違うというのもあるかも知れませんが、カラー
マネジメントの扱いに関する話は確かにあんまり見かけませんね。
Windows 8ではこのあたりも改善されてるといいんですけど(;´∀`)
気持ちの入り方って重要だと思います。
アプリは道具なので、結局は手になじむものが一番♪
safariはカラーマネジメントちゃんと対応していますが
2011年から仕様が変わっているのでしょうか?
すみません><
Windows版Safariのカラーマネジメント対応について勘違いしていました。
対応している旨を追記しておきました。
ブラウザを迷っていてこのサイトにたどりつきました。
いまChoromeを愛用しているのですが、iPhoneでのSleipnerの使い勝手がよくて
PCのブラウザもSleipnerにしようかと悩んでいました。
でも、シェアがあまり高くないのかな^^;と思い
調べていたところ、いろいろなブラウザの比較があり
とてもわかりやすくまとめられていて、役に立ちました^^
FireFoxにしようかなと思います(*^_^*)
こんなにわかりやすくありがとうございます(>_<)♪
Sleipmerにも利点ってありますかね…?(まだ少し心残りがww)
Sleipnirは、今のようにChromeやFirefoxが一般層に浸透していなくて、シェアがIEの一人勝ち
状態の頃にはすごく流行っていました。
今となってはSleipnir独自の特長ってあんまりない気がしますので、ライト層を筆頭にChromeの
シェアが伸びているんでしょうね。
Firefoxは2013年の調査で、総合的に最も優れているブラウザに選ばれています。
SafariやChromeからの乗り換えなら、Firefoxが無難だと思いますよ♪