HD動画を大画面で☆リニューアルしてみました♪
JavaScriptによる疑似ポップアップを利用してHD動画を大きくきれいに表示できるようにし、画像も動画と同じ挙動をするようになりました。
大まかなレイアウトはあまり変わってないんですが、過去の全データを更新しただけでなく、プログラムの改編も行っていますので、「内部的には」かなり大きいんですw
動画をポップアップ表示で大きく!
これまで動画はYouTubeの埋め込みコードをそのまま記事に挿入していましたので、レイアウト的にサイズの制約があり、小さな画面での再生になってました。せっかくフルHD画質の1080p(1980x1080px)の動画を公開してるのに、もったいないな~と思ってたんです。
で、思い切ってプログラムとか全データを見直して、ポップアップ表示で大きな画面で再生できるようにしてみました。
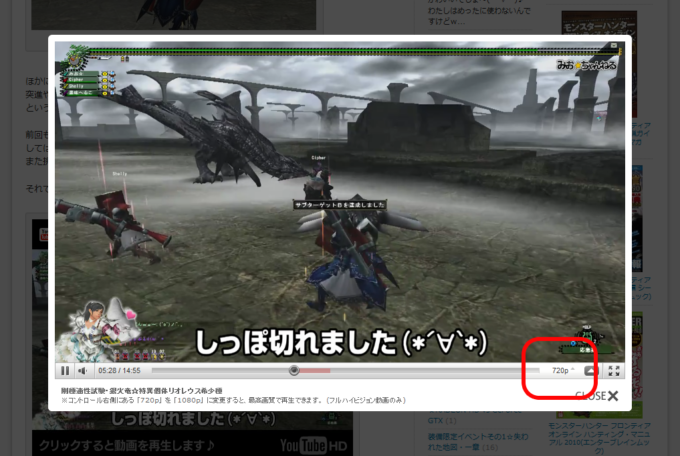
現在、記事内の動画イメージはこのように表示されます。
※今後ちょこちょこデザインが変わるかもしれませんw

このとき、デフォルトでは720p(1280x720px)のHD画質となっています。
※1080p(1920x1080px)のフルHD画質でアップロードされた動画であっても、720p(1280x720px)での再生となります。サーバ負荷とクライアント側の再生負荷を考えてのことだと思いますが、これはYouTube側の仕様です。1080pの動画を720pで再生することになるので少々画質は悪くなります。
再生コントロール部分の右側にある、赤線で囲まれた部分を「720p」から「1080p」に変更することで、本来の最高画質である1080pで再生することもできます。
1080pであれば、さらに右端にあるボタンでフルスクリーン表示に切り替えても、なんとか視聴できるほどの高画質で再生することができちゃいます。
でも1080pでの再生には結構なマシンパワーと太い回線が必要となりますので、お使いの環境によってはコマ落ちしまくりのカクカク再生になっちゃうかもしれません。
そんなときは720pのまま再生するか、それでも重ければさらに落としてみてもいいかもしれません。制作者としては悲しいですけどw
ちなみに右側サイドバーにあるプレイ動画 ピックアップも、同じようにポップアップして大きく再生されます。今までの小さいままではほぼ意味なしでしたから(;・∀・)
画像の表示もリニューアル♪
これまで、画像の表示には今回とはちょっと違うJavaScriptのポップアップを使ってましたが、動画の場合と同じ表示になるようにしてみました。さらにちょっとしたことですが、すべての画像にキャプション(説明文)を入れたりもしています。
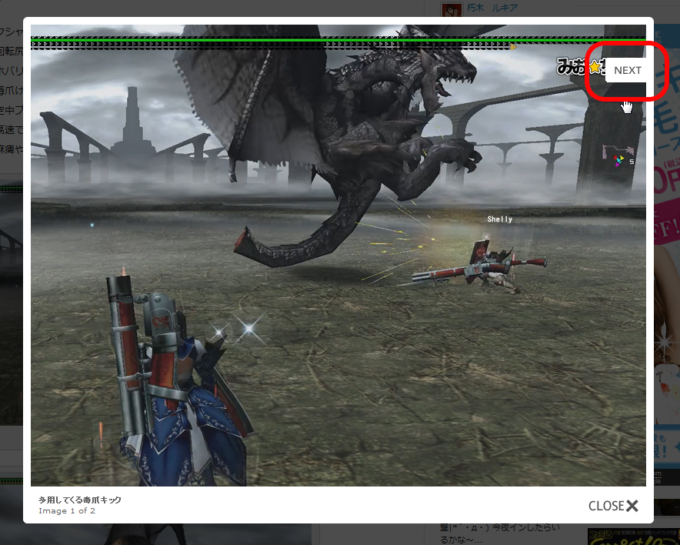
また記事内に複数の画像がある場合、いちいち開いたり閉じたりを繰り返さなくてもいいように、「PREV」と「NEXT」のボタンが実装されてます。
普段は表示されてませんが、↓の赤丸あたりにマウスポインタを持って行くと表示されます。
右端が「NEXT」(次の画像) で、反対の左端は「PREV」(前の画像) のボタンが表示されます。
というわけで、これからは大きな画面で動画や画像をお楽しみください(*´∀`)♪
2010.11.20 追記
iPhoneやiPad等のiOS採用機器、Android及び携帯電話(いわゆるガラケー)の場合は、これらの機能が無効になるように調整しました。iPhoneやケータイでも、ちゃんと動画も画像も見られます(*´∀`)b
あと再生負荷を考慮して、ヘッダ部分にあるPV(サンプル動画)は最初だけ自動再生し、再生が終わったら停止するように変更しました。クリックすると、再度再生が開始されます。























ディスカッション
コメント一覧
まだ、コメントがありません